Shelley McHardy
This portfolio is out of date. Please visit my current portfolio.
science educator & full stack web developer



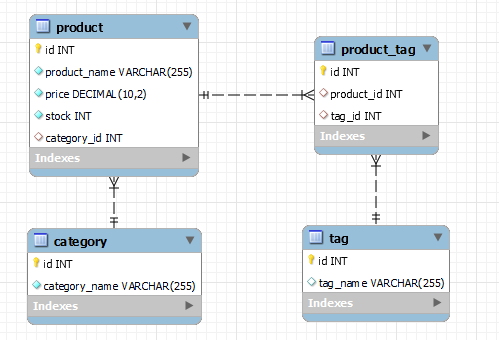
This back end for an e-commerce site allows a user to connect to a database, create and seed a development database, start the server, and sync the Sequelize models to MySQL database.
Developed with JavaScript, Node.js, Express.js, MySQL, and Sequelize.

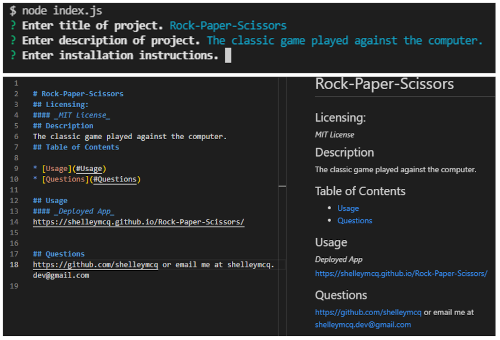
This application will allow a user to create a professional README file from the command line.
The inquirer npm package is used to prompt the user for project details and then a README.md file is generated.

A community toolshed application that provides neighbors a platform to list tools they have available and to borrow tools from one another.
Developed with JavaScript, Node.js, Express.js, MySQL, Sequelize, Handlebars, Bcrypt, Nodemailer, and Materialize.

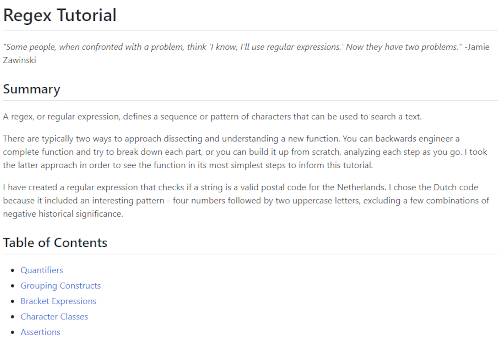
A tutorial that explains how a specific regular expression, or regex, functions by creating a regex for valid Dutch postal codes, breaking down each part of the expression, and describing what it does

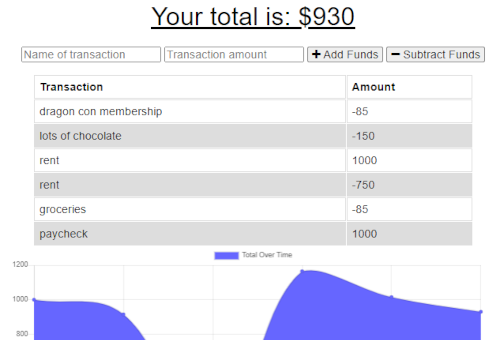
Updated Budget Tracker application to allow for offline access and functionality. The user will be able to add expenses and deposits to their budget with or without a connection.
Developed with JavaScript, Express, MongoDB Atlas, and Mongoose.

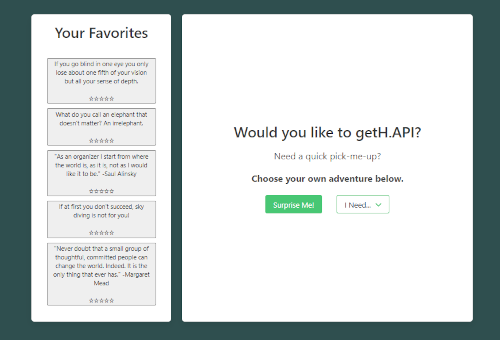
When a user needs a pick-me-up, they are presented with the option to either get a random pick-me-up or select from three choices: a dad joke, an inspirational quote, or an interesting fact.
Developed with HTML, JavaScript, CSS, and three APIs.